66292359 ۰۲۱
وب لیمنر
خانه » دستهبندی نشده » بهینه سازی سایت

با سلام سایت هایی که طراحی و نوشته می شوند تا زمانی که به تعداد بازدید کننده 20هزار نفر در روز مواجه نشده اند نیازی به بهینه سازی ندارند متاسفانه بیشتر طراح سایت ها تنها آشنا به پلاگین و المنتور هستند بنابراین پس از طراحی به علت سنگین شدن بیش از اندازه سرعت سایت بسیار کم می شود
در این مقاله قصد داریم روش هایی که متوجه شویم سرعت سایتمان مناسب است یا خیر را باهم بررسی کنیم سپس به بررسی ابزارهای سرعت سنجی سایت را باهم بررسی کرده سپس برای رفع هرکدام از کاهنده های سرعت اقدام می کنیم
در نهایت می توانیم یک سایت با سرعت بالا داشته باشیم
زمانی که شما یک سایت را یکبار بر روی موبایل یا کامپیوترتان چک می کنید داده های آن سایت بر روی کش مرورگر سیستم می ماند بنابراین زمان تست سایت به نکته دقت کنید داده های سایت بر روی دستگاهتان نباشد شاید مشاهده کرده باشید سرعت سایت بر روی گوشی شما مناسب است اما بر روی گوشی فرد دیگری بسیار ضعیف سرعت حقیقی سایت شما همان سرعت پایین می باشد
در این مقاله بهینه سازی سایت را بررسی می کنیم اما برای بهینه سازی سایت به برنامه نویسی احتیاج داریم که مسلط بر کدنویسی و مسلط ر سئو تکنیکال باشد در این صورت می توانیم مطمئن شویم سایت به درستی بهینه سازی می شود
در غیر اینصورت پس از بهینه سازی سایت پس از مدت زمان کوتاهی مجددا به مشکل قبلی بر خواهیم خورد
سرعت لود عالی برای یک سایت 2 الی 3 ثانیه است اما این عدد برای سایت های وردپرسی بین 3تا5 ثانیه است
ساعت هایی که با زبان های node, react و … نوشته شده است به علت تبادل مناسب دیتا با سرور و قوانین MVC قادر می باشند در کمت از 2 ثاینه سایت را لود کنند اما سایت هایی همچون سایت وردپرس که عمومی است و هرکسی که علاقه مند بود می تواند از آن استفاده کند بدین صورت نیست علت این امر این است که طراحی CMS مدیریت محتوا وردپرس به گونه است که تمامی سلایق را بتواند راضی نگه دارد.
بنابراین در ابتدا شما حافظه کش موبایل یا کامپیوتر خود را پاک می کنید با یک رکوردر تست می گیرید در صورتی که بالای 4ثانیه بود می رویم برای تست با ابزار دیگر که در ادامه مقاله می پردازیم
ابزار جهت بررسی سرعت و بهینه سازی سایت در بستر اینترنت فراوان است اما بهترین و دقیق ترین ابزار بررسی سایت gtmetrix می باشدبرای استفاده از این سایت ابتدا باید ثبت نام کنید بخش ثبت نام سخت نیست و به راحتی می توانید ثبت نام کنید.پس از ثبت نام می توانید سرعت سایت و ضعف های سایت خود را مشاهده کنید در اواسط صفحه اصلی این سایت قسمتی شبیه سرچ دارد نام سایت خود را بدون httpsویا www وارد می کنید
در خط اول حروف انگلیسی می بینید ،اگر سایت شما گریدA باشد تبریک می گوییم سایت شما نیاز به بهینه سازی ندارد اما اگر سایت شما گریدC است نیاز به بهینه سازی دارد. البته در این مرحله بهینه سازی پس از بررسی ابتدایی سایت توسط این برنامه به شما گفته می شود سایت نیاز به بهینه سازی دارد یاخیر.
البته این موضوع بپرداریم gtmetrix تنها یک ابزار بین صدها ابزار بررسی سرعت سایت می باشد احتمال خطا نیز داردبنابراین دوستانی که تخصص در زمینه بهینه سازی را دارند وارد این حوزه شوند نه دوستانی که پلاگین بر روی پلاگین می چینند
کاهش حجم قالب موجب بالا رفتن سرعت سایت می شود
حذف صفحاتی که مخاطب از آن صفحات استفاده نمی کند موجب افزایش سرعت می شود
استفاده درست از CDN های ایرانی و خارجی موجب افزایش بسیار بالا سایت می شود
قطعا یکی از المان های بسیار مهم برای سرعت سایت ، هاست یا همان محل نگهدارای دیتاهای سایت ما است هرچقدر هاست به محل زندگی ما نزدیکتر باشد سرعت انتقال دیتا بالاتر می رود مانند هاست های ایرانی از مزایای دیگر دیتاسنترهای ایرانی دارای سرعت و تغییرات بسیار مناسبی هستند و در صورت اینکه اینترنت داخلی یا فیلتر شد سایت شما از بین نمی رود
برنامه نویسان کدهای نوشته شده html & css & javascript & php vh را بصورت خطی می نویسند سپس به خط بعدی می روند در این حالت هزاران کاراکتر خالی بین فضای کدهای نوشته شده می ماند برای اینکه این فضای خالی بین کدها پر شود تمامی کدها را داخل سایت انداخته و بصورت کمپرس تحویل می گیرند که موجب کاهش حجم کدهای برنامه نویسی شده می شود
دقت کنید کمپرس کدهای قالب شما زمانی رخ می دهد که سایت شما کدنویسی شده باشد نه از قالب های آماده یا المنتور استفاده شده باشد در صورتی که از این دو استفاده شده باشد نیازی به کمپرس نیست نهایت حجم کد برنامه نویسی شده نیم مگابایت تا 1مگابایت است این عدد برای قالب های آماده 5تا 20 مگابایت می باشد و برای المنتورها 5تا 10 مگابایت می باشد
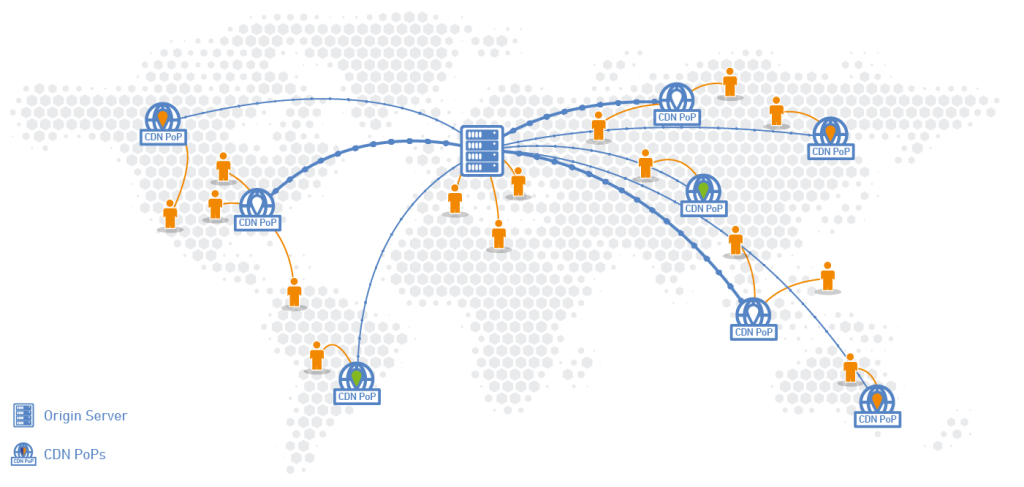
برای اتصال دامنه به هاست در فضای اینتنرنتی ما نیاز به پلاک شناسایی دامنه داریم تا دامنه ما به هاست ما اتصال پیدا کند به این پلاک یا ip در فضای وب dns می گوییم اگر اتصال dns بصورت مستقیم رخ دهیم از هرجای دنیا که دامنه مارا سرچ کنند تنها وتنها از سروری که دامنه ما در آن قرار گرفته است نمایش داده می شود این عمل موجب کند شدن سرعت سایت ما می شود


برای اینکه بخواهیم سرعت فرآیند اتصال را کاهش دهیم از cdn استفاده می کنیم بدین صورت که فایل سایت ما بصورت کش در سرورهای دیگر قرار دارد این اطلاعات از نزدیکترین سرو گرفته شده و به کاربر نمایش داده می شود
بنابراین می توانیم از cdn استفاده نکنیم ولی سرعت لود سایت کاهش پیدا می کند



با توجه به تمامی تحریم ها همچنان بهترین cdn داخلی برای سروهای داخلی ابر اروان است
برای هاست های خارجی بهترین cdn کلودفلر می باشد



از نکات حائزاهمیت در تولید تولید محتوا کاهش و کمپرس عکس ها می باشد یک مقاله در سنگین ترین حالت 30کیلوبایت است مشاهده شده است مجموعه عکس ها در یک مقاله به 6مگابایت رسیده است خود شما تصور کنید دانلود کرد 6مگابایت چقدر زمان میبرد سرعت لود کردن این سایت را متوجه می شوید
بسیاری از سایت هایی وجود دارد که حجم عکس را کاهش می دهند اما کیفیت عکس خیلی کم تغییر می کند
بعنوان کسی که 10 سال است در حوزه محتوا و برنامه نویس فعالیت می کند کمپرس امیجhttps://compressjpeg.com/ راحت ترین سایت برای کاهش حجم عکس است برای من جز سایت های خیلی خوب بوده است.
lazy load موجب لود مرحله به مرحله سایت شما می شود برای مثال زمانی که کاربر وارد سایت شما می شود هدر و اسلایدر شما را مشاهده می کند و زمانی که اسکرول کرد قسمت های بعدی سایت را مشاهده می کند اگر به اینستاگرام توجه کرده باشید زمانی که اسکرول می کنید مطالب دیگر را مشاهده کنید عکس ها لود می شود.
عملیات lazy load موجب سرعت بالا در سایت می شود کاربر معطل برای مشاهده صفحه نمی شود و زمانی که کاربر در حال مشاهده ابتدا صفحه است سایت عملیات لود را انجام می دهد زمانی که سایت نوشته شده باشد این کد را در بین تگ ها عکس و دیدئو می گذاریم زمانی که سایت قالب آماده است پلاگین lazy load را بر روی وردپرس نصب می کنیم البته که در حالت اول سرعت سایت افزایش می یابد درحالت دوم موجب افزایش کم در ابتدا و در مجموع برای سایت مضر می باشد
به مجموع فعالیت هایی که انجام میدهیم تا میزان گرفتن اطلاعات از سرور(هاست) کاهش پیدا کند موجب افزایش سرعت می شود در قسمت قبلی بیان کردم تگlazy load اگر در تمام قسمت های سایت اعمال شود در نهایت امر1kb می شود اما خود برنامه پلاگین lazy load دو مگابایت است هر دفعه که سایت لود می شود این پلاگین نیز لود می شود بنابراین اگر چندتا پلاگین داشته باشیم حجم سایت افزایش یافته و در نهایت امر زمانی که سئو سایت مطلوب شد ونرخ کلیک سایت به سرچ گوگل نزدیک شد سایت از دسترس خارج می شود
سایت های زیادی در این زمینه می توانم نام ببرم که پس از آن که به نقطه مناسب برای کسبو کارشان رسیدند سایت به علت سنگین بودم ونرخ ورود از دسترس خارج شد
سایت های قالب آماده دارای قالب های چند مگابایتی هستند اگر قالب نیز با پلاگین المنتور نوشته شده باشد ضعف این نوع سایت ها چند برابر می شود این مدل سایت ها تا زمانی که سایت ورودی نمی گیرد مناسب هستند زمانی که بازدید سایت زیاد می شود برای آنکه سایت شما از دسترس خارج نشود مجدد پلاگین نصب می کنید تا جایی که دیگر سایت قابلیت نصب پلاگین جدید را ندارد.
اگر قالب وردپرسی که می خواهید تغییر دهید کدنویسی شده باشد نه تنها برای سایت مضر نیست بلکه موقعی که کرالرهای گوگل در حال کرال سایت شما هستند متوجه این تغییرات می شوند در نتیجه به سایت شما رتبه مثبت می دهند به اعلام گوگل تغییر قالب و بهینه سازی وبسایت موجب ارتقا و رنکینگ مثبت می شود
تقریبا در تمامی قسمت ها در مورد پلاگین باهم صحبت کردیم هرپلاگینی که نصب می کنید دارای حجم کد فراوانی است حال تصور کنید 20 عدد پلاگین دارید چقدر سرعت لود را کاهش می دهد هر پلاگین یک ورودی به دیتابیس شماست بنابراین 20راه هک کردن سایت نیز وجود دارد اگر تنها سایت شما باشد یک راه هک وجود دارد آن هم هک کردن نام کاربری و پسورد است هر پلاگینی که نصب می کنید اجازه دسترسی به کدها و دیتابیس تان را به آن پلاگین می دهید .
بنده هیچگاه نگفتم پلاگین کاملا مضر است خیر هیچگاه اینگونه بیان نکردم اما نهایتا 5 پلاگین و تنها از پلاگین هایی استفاده کنید که پر استفاده است اگر تنها یک پلاگین حاوی ویروس باشد دیتابیس تان از بین خواهد رفت و هیچگاه متوجه نمی شوید که کدام پلاگین حاوی ویروس بوده است .
زمانی که پلاگین استفاده می کنید به مباحث بالا دقت کنید
چندتا از علل کند شدن سایت را بصورت جامع در قسمت های بالا بیان کردم اکنون نیز بصوزت تیتر وار بیان می کنم:
1.قالب آماده سنگین
2.سایت های المنتوری
3.نصب بیش از اندازه پلاگین
4.نصب نکردن CDN
5.پایین بودن قدرت هاست
6.استفاده از سرور داخلی CDN خارجی
7.استفاده از CDN داخلی و سرور خارجی
المنتور یک پلاگین طراحی سایت است در وردپرس به علت اینکه کدها بصورت گسترده نوشته شده است و عملی شبیه به فتوشاپ را دارد در مجموع دارای حجم بالایی می شود البته از مزایای المنتو سرعت بالا در تحویل سایت است بمدت یک روز می توانید سایت کارفرما را تحویل دهید
جمع بندی:
به مجموع فعالیت هایی که انجام می دهیم اعم از:
ارتقا کدنویسی و سئو تکنیکال و مباحث CDN و کاهش حجم کدها ،کاهش حجم دیتا و….تا سایت شما سرعت انتقال داده از سرور به کاربر کاهش بیابد و تعداد کاربران سایت بیشتر شود در نتیجه در رنکینگ گول بهتر شویم

